Implement ethinking safari push
0. Prereqisites
-
created Safari push app as described on the previeous section
-
download the library here
1. adjust the config and change logo
Extract the files and put them in a folder with the name "safaripush", then adjust the files as described below.
config.json
example config
{
"app": {
"client": {
"clientId": "test", (1)
"autosubscribe": true,
"defaultSubscribedTags": [111, 112] (4)
},
"api": {
"id": "2590", (2)
"accessToken": "4ZNLj7OW2mJkDC4W61z3PNrMJxPdQsf5p", (3)
"websitePushId": "web.delivery.push.dev", (5)
"baseUrl": "https://webpush-demo.ethinking.de/push-api/", (6)
"platformId": "4" (7)
}
}
}
| 1 | your clientId (string format) |
| 2 | your appId (string format) |
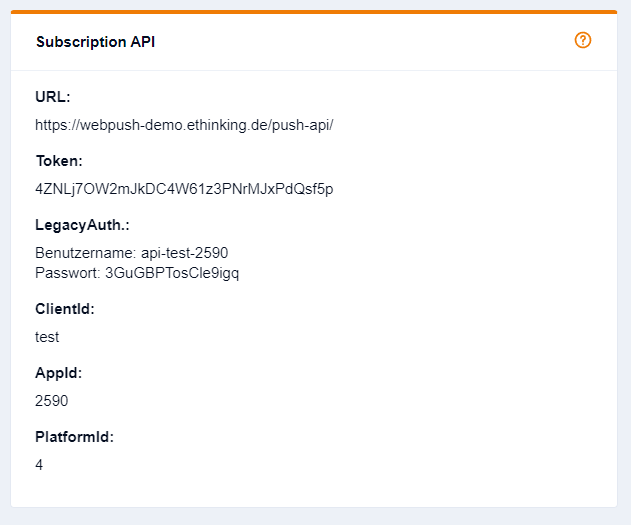
| 3 | the token in the "Subscription API" panel (string format) |
| 4 | the tags you want your users subscribe to (number format for a single tag, a number-array for multiple tags) |
| 5 | the websitePushId you selected for your safari certificate (string format) |
| 6 | the url in the "Subscription API" panel (string format) |
| 7 | the platformId (in string format) |
You find most of this information in the "Subscription API" panel on the info section of your push app on https://console.push.delivery/.

3. Add script to your website
To initialise Safari Push you should import the safaripush.js script in the head of your website(s):
Be carefull of subdomains. E.g. if your website works with www.yourwebsite.de it should get the the script from www.yourwebsite.com/safaripush/safaripush.js. If it also works on yourwebsite.de the script must be loaded from yourwebsite.com/safaripush/safaripush.js. Otherwise you could have CORS-errors.
<script src='path to the script e.g. www.yourwebsite.com/safaripush/safaripush.js'></script>
Now the library will check on each pageload if the browser is safari and is able to recieve notifications. If that is the case, a blue bell icon will be displayed at the bottom left of your page. When a user clicks on that icon they will be asked, if they want to receive push-notifications. If yes, they will be automatically subscribed to all tags you specified in your config.