Webpush (Chrome & Firefox & Opera)

Specifications
There are two variants of the Webpush:
-
with UI = UI Mode
-
without UI = Headless Mode
UI Mode
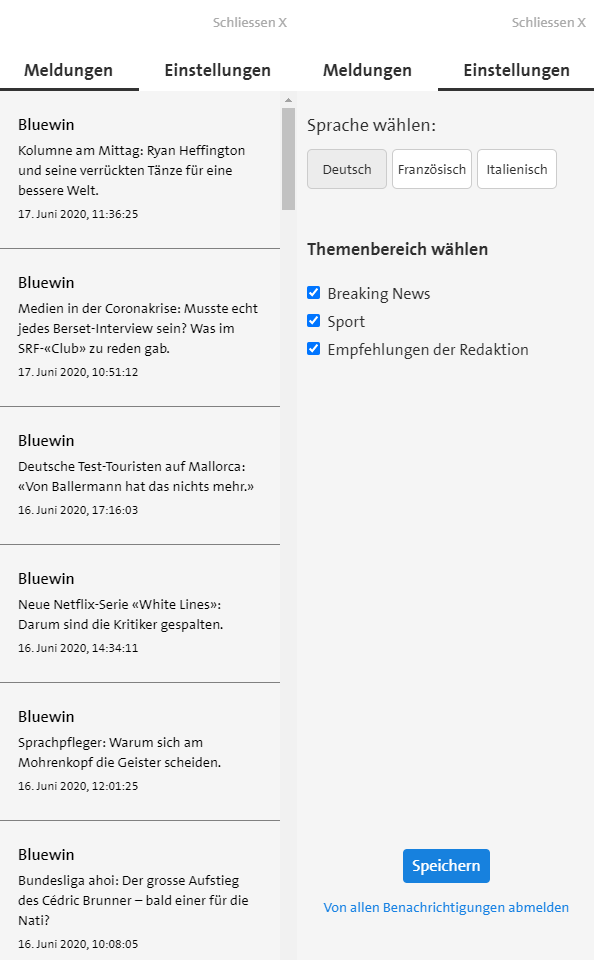
The UI Mode has a sidebar button, which will show a sidebar on the left side of the screen after clicking on the icon. In one tab it shows archived messages, if received any. The messages can be opened and will lead to the detailed page on the Website. In the other tab, it is possible for the user to select languages and the corresponding tags to that language. There subscribing and unsubscribing to these tags can be handeled. How to customize and setup the UI Mode for your webpage can be found in this section.
Headless Mode
The Headless Mode has no sidebar button and no sidebar. Out of the box it only provides the possibility to subscribe without choosing any tags, after subscribing the user receives Webpushes in the browser. More information how to customize the the headless mode in your webpage can be found in this section.
Permissions
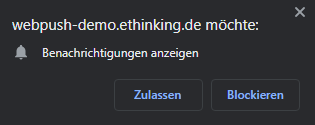
If a User visits the Website with a supported browser, at first a modal window opens which asks if the user wants to subscribe for Notifications on that Website. This triggers the Browser Prompt requesting for permisson which the user has to allow.
-
If the user has given permission to the modal window and the browser prompt he is subscribed.
-
If the user has not allowed the modal:
-
It is possible to trigger it again through clicking on the sidebar button (UI Mode)
-
It will reappear with the next pageload (Headless Mode)
-
-
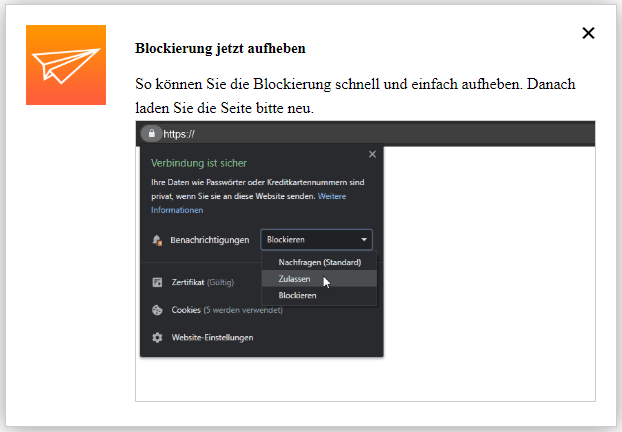
If the user has blocked the browser permisson he then manually has to unblock the permission in the browser and change it to "Allow" (Webpushes will be received) or "Ask" (permission process continues from start).
Instruction for this will be shown in the Unblocking Modal. The unblocking modal will appear with every pageload in Headless Mode or when clicking on the sidebar button in UI Mode.
Tags / Subscription
Headless Mode
If a user has given permission to the Webpush without UI he will be automatically subscribed to all default tags that are stated in the background. There is no possibility to unsubscribe or change subscriptions without manipulating the browser.
UI Mode
If a user uses the Webpush with UI, he has the possibility to individually subscribe and unsubscribe to tags. If the user is not registered yet and he subscribes via the sidebar button he will be automatically subscribed to all default tags which he can change after in the sidebar. If a user is not registered yet but subscribes through a button in the content, he will not be automatically subscribed to default tags but only for the tag he registered for. After registration via content button the sidebar opens and shows his saved registration.
Technical dependencies
The Webpush uses the following browser functionalities:
Local Storage
We save a unique deviceID wih the Key "pushDelivery.device" in the Local Storage of the browser, which is needed to adress the individual browser.
Every browser normally has its own deviceID so if a user is subscribed to one page with three browsers he will receive 3 Webpushes according to the three different subscriptions.
Also it can happen if different profiles are used in on one browser (for example Google Chrome) multiple Webpushes can be received in one browser in case the different profiles have subscribed independently to the same page.
IndexedDB
A message archive with the received messages will be stored in the browsers IndexedDB in the database "ethinking-notification".
Service Worker
The Service Worker listens in the background and if an incoming Webpush is received, it is shown on the screen.
It is mandatory that the Service Worker file is hosted in the root of the website (for example www.mywebsite.com/service-worker.js). Otherwise the functionality does not work.
Firebase credentials
For sending Webpushes, we use Firebase as a carrier to the client. Push.Delivery is sending to Firebase and Firebase distributes the Webpushes to the client.
For that, it is necessary to have individual Firebase credentials for every project. The following credentials are needed:
-
Firebase Server Key
-
Firebase Sender ID
-
apiKey
-
projectId
-
messagingSenderId
-
appId
How to register for Firebase and retrieve the needed credentials can be found in this section
Glossary
Sidebar Button
The sidebar button is a part of the UI Mode and triggers the modal window for initial subscription and opens the sidebar.

Modal
The modal window is the first step for enabling notifications. It can appear automatically when the user visits the website (Headless Mode) or can be triggered via the sidebar button (UI Mode).

Browser Prompt
If the user accepts the modal then the browser prompt appears and asks the user if they want to enable notifications for this website or not.