Push.Delivery offers the possibility to send push notifications to a Twitter page.
For that it is neccesary to create a Twitter App that you can connect with Push.Delivery.
-
Create a Twitter developer account and a Twitter App: https://developer.twitter.com/ The App might require verification from Twitter.
-
Got to "App settings" → "App permissions" and grant read and write permission to write tweets.
-
From the "Keys & tokens" tab, generate an Access token and Access secret. The Apps’s API Key (Consumer Key), Secret (Consumer Secret), Access token (OAuth Access Token) and Access token secret (OAuth Access Token Secret) are required for setting up the App in Push.Delivery.
Setup Twitter in Admin UI
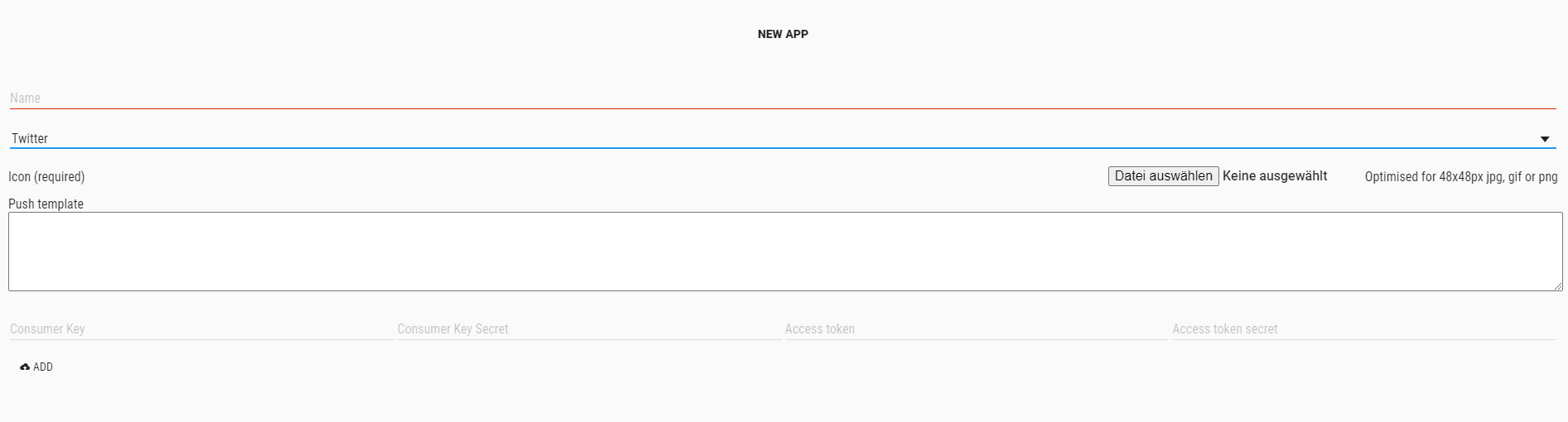
Please go into the "Apps" tab and add a new App.
Give your App a name, e.g. "My Twitter App".
Then select the platform "Twitter".
Upload an icon for the channel. This is only used inside the Push Admin so that you easier can recognize the channels by image.
Also it is required to use a Push template. This template is used to define the information that will be sent with the Twitter Push.
You can use this default template and modify it to your individual needs:
[
{
"operation": "shift",
"spec": {
"headline": "message",
"url": "url"
}
}
]
Message and url fields in payload are necessary.
| To learn more about how to create and modify JOLT templates please follow up in our developer documentation: push-templates |
At the end you will be asked for your:
-
Consumer Key
-
Consumer Secret
-
Access token
-
Access token Secret
You can find these within your Twitter Developer account.
After sucessfully creating the App for Twitter the following information will be automatically shown inside the App:
-
ApiUser: This is the API username.
-
Password: This is the password for the API user.
-
AccessToken: Instead of using username and password an Acess Token is created.
-
platformId: The platform ID.
-
AppId: The App ID.

After setting up the App now it is time to create tags that users can register for.